聊聊界面中常用的对齐形式
至成科技(西安网站建设) :对齐与间距,无非左右上下的关系,怎样才能符合西安网站建设用户的视觉感知呢?芸芸众生,红尘滚滚,有幸让他(她)瞄上一眼,留下个“很舒服”的先进印象,非常重要 >>>
而且在西安网站建设实际设计的流程中,如果经常因为哪里没对齐被批,会影响整个团队效率,你在团队中信任度也会降0。不要迷信什么大神了,还是把自己当前水平该掌握的基础知识,拿到手,更靠谱。
说的玄乎点是设计师的态度,说大白话就是基础不牢固,还总要建高楼。好,不念经了,说西安网站建设基础,希望能发挥点作用。
一、基础操作方式
工欲善其事,必先利其器。
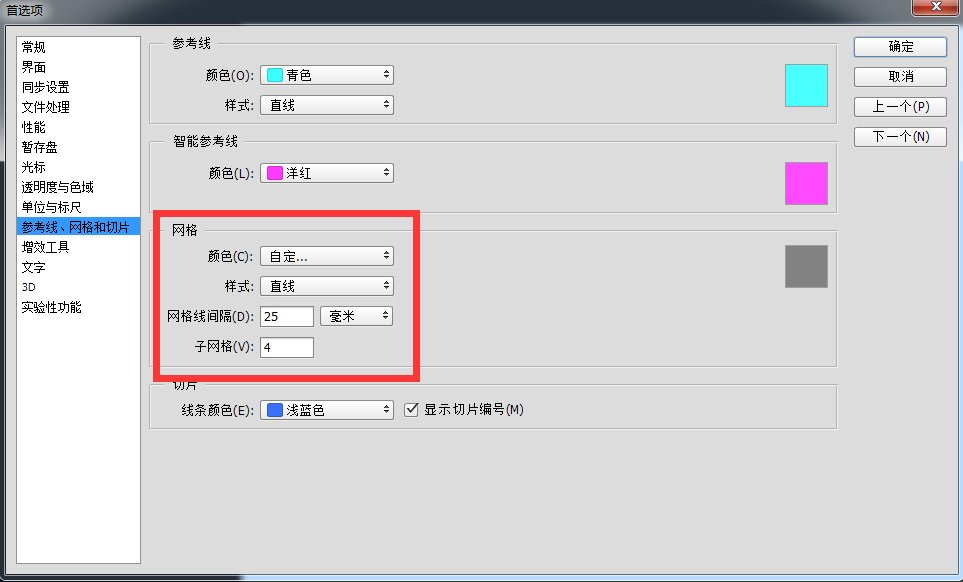
利用参考线对齐。在Photoshop的【编辑】-【优选项】菜单中可以设置合适的网格尺寸。

在设计前期将界面进行设置框架参考线,通过参考线将按钮、文字、图形对齐。
西安网站建设界面中常用对齐形式:
对齐三大招:齐行、居左、居中。(貌似初一就学过,干活却老忘)

西安网站建设齐行式:运用在阅读性文本中,比较长的文本段。一般用在详情页中。
西安网站建设居左式:这种用的比较多,常常运用在APP的设计中,列表信息展示等。这种对齐方式比较容易阅读,能很好的区分主次文本的层次。
西安网站建设居中式:主要使用在信息流式的文本表现方式中。
二、解构分析
有西安网站建设对齐的意识,也进行对齐,但为什么不够高大上呢?西安网站建设设计出来的效果怪怪的……其实对齐也是有规律的,善于发现设计中的联系。我们来看一下其他几个用户体验不错的输入框设计,凭啥就这么舒服呢?和大家解构一下西安网站建设的设计。
在西安网站建设的登录页设计中,主标题与副标题进行了左对齐。输入框提示文字与输入框基于中心线对齐,让提示信息和输入框看起来更为整体舒服。内容划分明确,明确了哪些是需要输入的,哪些只是描述。请登录标题和取消按钮是左对齐的,而输入框与提示文字则是居中对齐的。将用户的视线引入到了输入框的上面,从而加强了提示文字与输入框之间的关系,并用大间距拉开了标题和内文的层次。
在对齐的方式里我们找到了规律,层级关系,框框框!通过对其方式来区分内容的层级关系,这就是隐形对齐框的作用。将信息层级通过这种方式罗列在用户眼前。让用户较近视角展示产品的核心信息。提炼出用户在场景中较为关注的诉求,解决用户的问题。对齐也是有层次的。有左对齐、右对齐、居中对齐。(都懂都懂,就是用不好)左对齐和右对齐主要是对屏幕内容的规整性,居中对齐则是对内容文本的划分。
三、常用间距
在西安网站建设设计中一般间距设定的大小单位10px,这样更容易统一整个画面的一致性。在界面中常用间距来划分内容的层级关系,让内容与导航取分出来。在导航上的左右间距是20px,而在内容列表信息程序时左右间距调整到了30px。通过这种方式区分了上下层级的关系。那么在西安网站建设主文本信息中还将上下间距统一一致都设定为30px,使整个内容的边框看起来更为整体舒服。
再往深的走,界面中还会有其他的信息。如时间、消息气泡等。它们的对齐模式会根据字号大小进行控制。为了内容阅读的舒适性,字号大小不一致的文本我们还会用到居中对齐的方式(比如,上图中的主标题和时间的对齐方式),让内容显得更为规整。
总之,西安网站建设以内容为中心的设计能让用户快速找到想要的。使用正确的对齐和间距,能让界面更为整齐,信息更为明确。
今天就到这里,希望大家继续关注至成科技(西安网站建设)
- 上一篇:娓娓道来!帮你设计创意404页面
- 下一篇:告诉你网站建设色彩运用秘技